
Hi! I recently completed a course in graphic and web design at John Bryce College. I got lucky with my teacher. If you’re going to study there, try to get into Yana’s class.☝️ She really tries to give students a lot. But I realized, you can’t learn everything in this huge field in just a year. 🤭
I faced a lot of challenges when I started making my own website. Some I figured out, others I just put aside, thinking I’ll come back to them later.
After that, we started learning WordPress. Eureka! I could insert HTML and CSS code into WordPress😂. That’s when I began my experiments. 🪄
I picked the Astra theme to build my website because it has a lot of options, more than other themes. It works with Hebrew (even though I later made the site in English). The ‘responsiveness feature’ works better than in many other themes.
I chose Upress hosting. It’s a bit more expensive than Sherlock hosting, which other students went for. But there’s feedback and a phone number available! This is really important because sometimes things might not work, and support will be needed.
I chose the free Elementor plugin for WordPress. From my experience, as a beginner, this free version is enough (you’ll have plenty of challenges and various tools to learn). You can always buy the paid version with more tools. But remember, once you do that, there’s no going back. You won’t be able to make Elementor free again



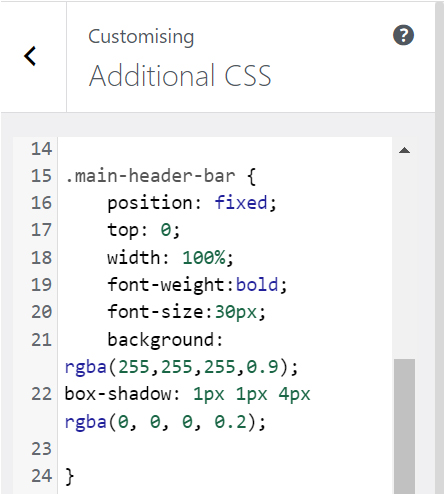
In the free version of Elementor, there’s no sticky top bar 😕. It’s not very convenient. When you scroll on the computer or phone, you want the top bar with all the pages on the site to always be right there. I managed to partially solve this issue. It works on the computer. It’s partially working on tablets and phones. If you’ve figured this out on tablets and phones, please write in the comments. I would be really glad!


I added this code to the site in the . It worked, but only for the computer. In the course, they suggested I use a very good, free plugin called Startum. This plugin has twenty free widgets. I used the Banner widget. This widget also lets you upload videos, but these videos don’t play on an iPhone and an iPad. Interestingly, the videos play on other phones. Keep this in mind.
Here’s another tip: always check your website on different devices. Especially on an iPhone!🍏In the upcoming posts, I will describe my experience in more detail. If you have questions, please write your question in the comments. I’ll be happy to answer😄.

Pingback: cheap law essay writing service
Can provide a link mass to your website https://zetds.seychellesyoga.com/info
Your site’s position in the search results https://zetds.seychellesyoga.com/info
Free analysis of your website https://zetds.seychellesyoga.com/info
Content for your website https://zetds.seychellesyoga.com/info
Web Development Wizards https://zetds.seychellesyoga.com/info
Can provide a link mass to your website https://zetds.seychellesyoga.com/info
Your site’s position in the search results https://zetds.seychellesyoga.com/info
Free analysis of your website https://zetds.seychellesyoga.com/info
SEO Optimizers Team https://zetds.seychellesyoga.com/info
I offer mutually beneficial cooperation https://zetds.seychellesyoga.com/info
Cool website. There is a suggestion https://zetds.seychellesyoga.com/info
Here’s what I can offer for the near future https://zetds.seychellesyoga.com/info
You will definitely like it https://zetds.seychellesyoga.com/info
Content for your website https://ztd.bardou.online/adm
Web Development Wizards https://ztd.bardou.online/adm
Can provide a link mass to your website https://ztd.bardou.online/adm
Your site’s position in the search results https://ztd.bardou.online/adm
Free analysis of your website https://ztd.bardou.online/adm
SEO Optimizers Team https://ztd.bardou.online/adm
I offer mutually beneficial cooperation https://ztd.bardou.online/adm
Cool website. There is a suggestion https://ztd.bardou.online/adm
I really liked your site. Do you mind https://ztd.bardou.online/adm
Here’s what I can offer for the near future https://ztd.bardou.online/adm
Content for your website https://ztd.bardou.online/adm
Web Development Wizards https://ztd.bardou.online/adm
Can provide a link mass to your website https://ztd.bardou.online/adm
Your site’s position in the search results https://ztd.bardou.online/adm
Free analysis of your website https://ztd.bardou.online/adm
SEO Optimizers Team https://ztd.bardou.online/adm
I offer mutually beneficial cooperation https://ztd.bardou.online/adm
Cool website. There is a suggestion https://ztd.bardou.online/adm
Content for your website http://myngirls.online/
Web Development Wizards http://myngirls.online/
Can provide a link mass to your website http://myngirls.online/
Your site’s position in the search results http://myngirls.online/
Free analysis of your website http://myngirls.online/
SEO Optimizers Team http://myngirls.online/
I offer mutually beneficial cooperation http://myngirls.online/
Content for your website http://fertus.shop/info/
Web Development Wizards http://fertus.shop/info/
Can provide a link mass to your website http://fertus.shop/info/
Your site’s position in the search results http://fertus.shop/info/
Free analysis of your website http://fertus.shop/info/
SEO Optimizers Team http://fertus.shop/info/
great article
TSqidfoAEvGZ
VsWRPwgbndjNOtE
I offer mutually beneficial cooperation http://fertus.shop/info/
Cool website. There is a suggestion http://fertus.shop/info/
I really liked your site. Do you mind http://fertus.shop/info/
Here’s what I can offer for the near future http://fertus.shop/info/
The best prices from the best providers http://fertus.shop/info/
I would like to post an article http://fertus.shop/info/
We offer cooperation on SEO optimization http://fertus.shop/info/
Outstanding feature
Thank you!)
Insightful piece
great article
Thank you!)
What an insightful article! Your ability to break down complex topics into easily understandable points is truly commendable. I appreciate the thorough research and the engaging writing style that keeps readers hooked from start to finish. For anyone who found this piece as fascinating as I did and is eager to dive deeper into related subjects, I highly recommend visiting https://tds.rida.tokyo/com. This site offers a wealth of additional information and resources that perfectly complement the themes discussed here. Thank you for sharing your knowledge and providing such valuable content. I look forward to reading more of your work in the future!
Thank you very much for your nice feedback!
thank you!
It’s best to participate in a contest for top-of-the-line blogs on the web. I will recommend this website!
In these days of austerity as well as relative anxiety about running into debt, many people balk resistant to the idea of using a credit card in order to make purchase of merchandise as well as pay for a trip, preferring, instead just to rely on the tried plus trusted approach to making settlement – raw cash. However, in case you have the cash there to make the purchase in whole, then, paradoxically, that is the best time for you to use the credit card for several reasons.
Thanks for the auspicious writeup. It in truth was a amusement account it. Glance complex to more brought agreeable from you! By the way, how could we communicate?
Usually I do not read post on blogs, but I wish to say that this write-up very forced me to try and do it! Your writing taste has been surprised me. Thank you, very nice post.
I have not checked in here for some time because I thought it was getting boring, but the last few posts are good quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
Hi this is somewhat of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding expertise so I wanted to get advice from someone with experience. Any help would be greatly appreciated!
One more thing is that when you are evaluating a good on-line electronics retail outlet, look for online stores that are frequently updated, always keeping up-to-date with the most up-to-date products, the perfect deals, and helpful information on services and products. This will ensure you are dealing with a shop which stays ahead of the competition and offers you things to make educated, well-informed electronics expenditures. Thanks for the vital tips I have learned from your blog.
Hey there, You’ve done an excellent job. I?ll certainly digg it and in my view suggest to my friends. I am confident they’ll be benefited from this website.
Great ? I should certainly pronounce, impressed with your web site. I had no trouble navigating through all the tabs as well as related information ended up being truly simple to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or something, site theme . a tones way for your client to communicate. Excellent task..
Hello there! This is my first visit to your blog! We are a collection of volunteers and starting a new initiative in a community in the same niche. Your blog provided us useful information to work on. You have done a outstanding job!
certainly like your web site however you need to check the spelling on quite a few of your posts. Many of them are rife with spelling problems and I find it very troublesome to inform the truth on the other hand I will certainly come back again.
It is really a great and helpful piece of info. I’m glad that you simply shared this helpful info with us. Please keep us up to date like this. Thanks for sharing.
hello!,I like your writing very much! share we communicate more about your post on AOL? I need a specialist on this area to solve my problem. May be that’s you! Looking forward to see you.
I?m not sure where you’re getting your information, but good topic. I needs to spend some time learning much more or understanding more. Thanks for fantastic information I was looking for this info for my mission.
Thanks for your post. I have continually seen that a lot of people are desperate to lose weight because they wish to appear slim and also attractive. On the other hand, they do not constantly realize that there are other benefits for losing weight in addition. Doctors assert that over weight people come across a variety of illnesses that can be directly attributed to their particular excess weight. The good news is that people who definitely are overweight and also suffering from numerous diseases can help to eliminate the severity of their illnesses by means of losing weight. It is possible to see a constant but identifiable improvement with health when even a moderate amount of fat loss is attained.
I mastered more new stuff on this fat loss issue. Just one issue is a good nutrition is extremely vital whenever dieting. A big reduction in bad foods, sugary foods, fried foods, sugary foods, pork, and white flour products can be necessary. Keeping wastes harmful bacteria, and poisons may prevent ambitions for shedding fat. While selected drugs briefly solve the condition, the terrible side effects aren’t worth it, and they also never give more than a momentary solution. This can be a known proven fact that 95 of dietary fads fail. Many thanks for sharing your ideas on this blog site.
Pretty component of content. I simply stumbled upon your site and in accession capital to say that I get actually loved account your weblog posts. Anyway I?ll be subscribing to your feeds or even I success you get entry to persistently quickly.