
Hi! I recently completed a course in graphic and web design at John Bryce College. I got lucky with my teacher. If you’re going to study there, try to get into Yana’s class.☝️ She really tries to give students a lot. But I realized, you can’t learn everything in this huge field in just a year. 🤭
I faced a lot of challenges when I started making my own website. Some I figured out, others I just put aside, thinking I’ll come back to them later.
After that, we started learning WordPress. Eureka! I could insert HTML and CSS code into WordPress😂. That’s when I began my experiments. 🪄
I picked the Astra theme to build my website because it has a lot of options, more than other themes. It works with Hebrew (even though I later made the site in English). The ‘responsiveness feature’ works better than in many other themes.
I chose Upress hosting. It’s a bit more expensive than Sherlock hosting, which other students went for. But there’s feedback and a phone number available! This is really important because sometimes things might not work, and support will be needed.
I chose the free Elementor plugin for WordPress. From my experience, as a beginner, this free version is enough (you’ll have plenty of challenges and various tools to learn). You can always buy the paid version with more tools. But remember, once you do that, there’s no going back. You won’t be able to make Elementor free again



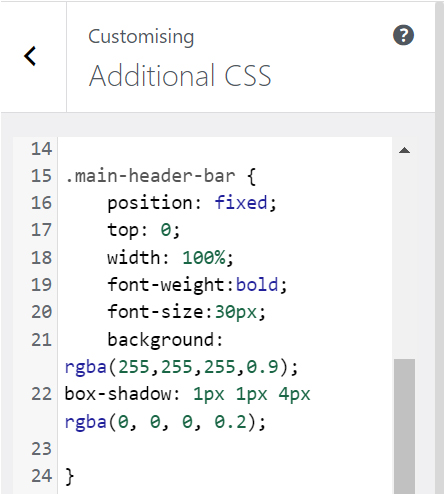
In the free version of Elementor, there’s no sticky top bar 😕. It’s not very convenient. When you scroll on the computer or phone, you want the top bar with all the pages on the site to always be right there. I managed to partially solve this issue. It works on the computer. It’s partially working on tablets and phones. If you’ve figured this out on tablets and phones, please write in the comments. I would be really glad!


I added this code to the site in the . It worked, but only for the computer. In the course, they suggested I use a very good, free plugin called Startum. This plugin has twenty free widgets. I used the Banner widget. This widget also lets you upload videos, but these videos don’t play on an iPhone and an iPad. Interestingly, the videos play on other phones. Keep this in mind.
Here’s another tip: always check your website on different devices. Especially on an iPhone!🍏In the upcoming posts, I will describe my experience in more detail. If you have questions, please write your question in the comments. I’ll be happy to answer😄.

Pingback: cheap law essay writing service
Can provide a link mass to your website https://zetds.seychellesyoga.com/info
Your site’s position in the search results https://zetds.seychellesyoga.com/info
Free analysis of your website https://zetds.seychellesyoga.com/info
Content for your website https://zetds.seychellesyoga.com/info
Web Development Wizards https://zetds.seychellesyoga.com/info
Can provide a link mass to your website https://zetds.seychellesyoga.com/info
Your site’s position in the search results https://zetds.seychellesyoga.com/info
Free analysis of your website https://zetds.seychellesyoga.com/info
SEO Optimizers Team https://zetds.seychellesyoga.com/info
I offer mutually beneficial cooperation https://zetds.seychellesyoga.com/info
Cool website. There is a suggestion https://zetds.seychellesyoga.com/info
Here’s what I can offer for the near future https://zetds.seychellesyoga.com/info
You will definitely like it https://zetds.seychellesyoga.com/info
Content for your website https://ztd.bardou.online/adm
Web Development Wizards https://ztd.bardou.online/adm
Can provide a link mass to your website https://ztd.bardou.online/adm
Your site’s position in the search results https://ztd.bardou.online/adm
Free analysis of your website https://ztd.bardou.online/adm
SEO Optimizers Team https://ztd.bardou.online/adm
I offer mutually beneficial cooperation https://ztd.bardou.online/adm
Cool website. There is a suggestion https://ztd.bardou.online/adm
I really liked your site. Do you mind https://ztd.bardou.online/adm
Here’s what I can offer for the near future https://ztd.bardou.online/adm
Content for your website https://ztd.bardou.online/adm
spNxOkSUVQCbhGEu
Web Development Wizards https://ztd.bardou.online/adm
Can provide a link mass to your website https://ztd.bardou.online/adm
Your site’s position in the search results https://ztd.bardou.online/adm
Free analysis of your website https://ztd.bardou.online/adm
SEO Optimizers Team https://ztd.bardou.online/adm
I offer mutually beneficial cooperation https://ztd.bardou.online/adm
Cool website. There is a suggestion https://ztd.bardou.online/adm
Content for your website http://myngirls.online/
Web Development Wizards http://myngirls.online/
Can provide a link mass to your website http://myngirls.online/
Your site’s position in the search results http://myngirls.online/
Free analysis of your website http://myngirls.online/
SEO Optimizers Team http://myngirls.online/
I offer mutually beneficial cooperation http://myngirls.online/
Content for your website http://fertus.shop/info/
Web Development Wizards http://fertus.shop/info/
Can provide a link mass to your website http://fertus.shop/info/
Your site’s position in the search results http://fertus.shop/info/
Free analysis of your website http://fertus.shop/info/
SEO Optimizers Team http://fertus.shop/info/
great article
TSqidfoAEvGZ
VsWRPwgbndjNOtE
I offer mutually beneficial cooperation http://fertus.shop/info/
Cool website. There is a suggestion http://fertus.shop/info/
I really liked your site. Do you mind http://fertus.shop/info/
Here’s what I can offer for the near future http://fertus.shop/info/
You will definitely like it http://fertus.shop/info/
The best prices from the best providers http://fertus.shop/info/
Additional earnings on your website http://fertus.shop/info/
Analytics of your website http://fertus.shop/info/
I would like to post an article http://fertus.shop/info/
How to contact the administrator on this issue http://fertus.shop/info/
The offer is still valid. Details http://fertus.shop/info/
We offer cooperation on SEO optimization http://fertus.shop/info/
Content for your website http://fertus.shop/info/
Web Development Wizards http://fertus.shop/info/
Your site’s position in the search results http://fertus.shop/info/
Web Development Wizards http://fertus.shop/info/
Your site’s position in the search results http://fertus.shop/info/
SEO Optimizers Team http://fertus.shop/info/
Outstanding feature
Thank you!)
Insightful piece
great article
Thank you!)
Excellent write-up
thank you!
Outstanding feature
Insightful piece
What an insightful article! Your ability to break down complex topics into easily understandable points is truly commendable. I appreciate the thorough research and the engaging writing style that keeps readers hooked from start to finish. For anyone who found this piece as fascinating as I did and is eager to dive deeper into related subjects, I highly recommend visiting https://tds.rida.tokyo/com. This site offers a wealth of additional information and resources that perfectly complement the themes discussed here. Thank you for sharing your knowledge and providing such valuable content. I look forward to reading more of your work in the future!
Thank you very much for your nice feedback!
SkwDRJOYnhqXB
STdwNruc
pXNiKscI
jObNkeuI